Hi, I'm Nathan Selikoff!
I help design teams bring interactive experiences to life
With over 20 years in production environments, here are some of my creative coding specialties:

Cross-platform 2D/3D graphics programming
OpenGL, WebGL; Cinder, openFrameworks; C++, JavaScript; web or desktop (Electron, Awesomium)

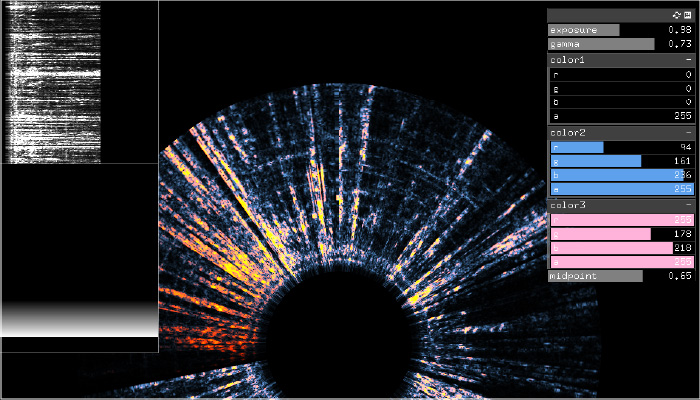
Parameterized design systems
Blend data-driven and algorithmic design with art direction; output to video, hi-res imagery, or interactive

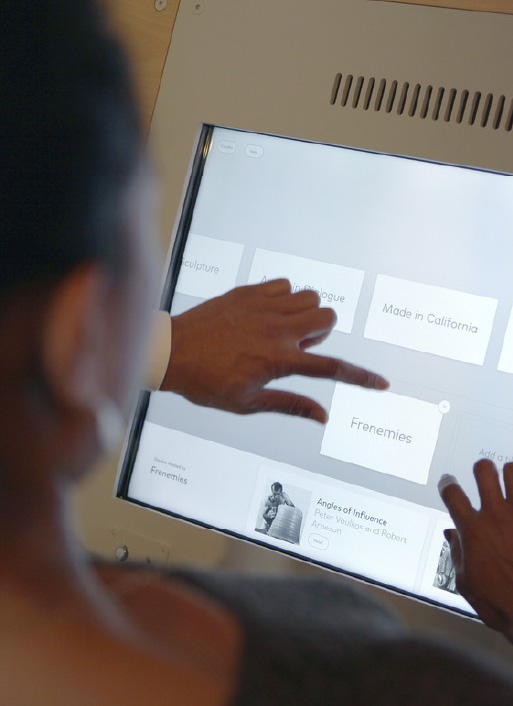
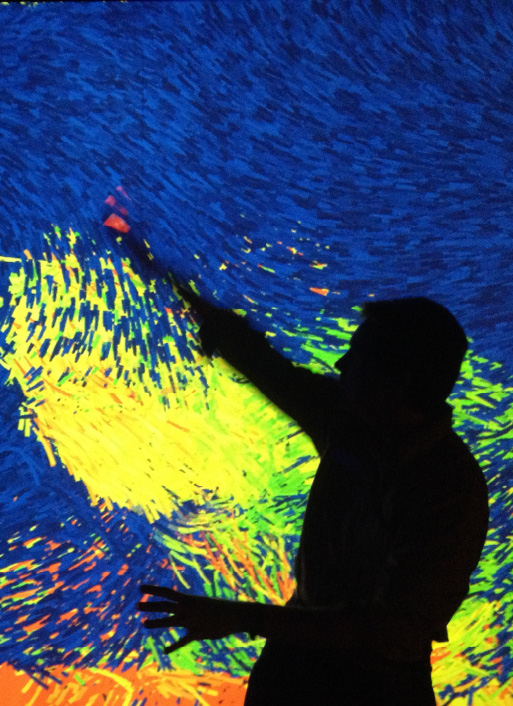
Gesture, multi-touch, motion and sensors
Kinect, Leap Motion, TUIO, infrared, cameras, projection, low-level gesture recognition

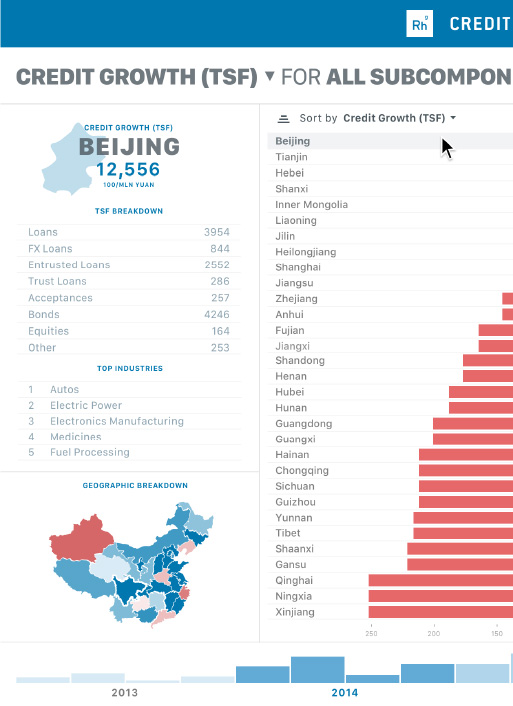
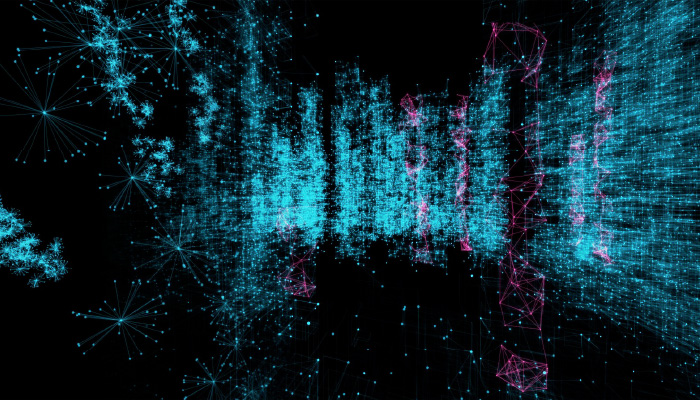
Interactive data visualization
Data collection, cleaning and analysis; design and prototyping; production builds with d3, three.js

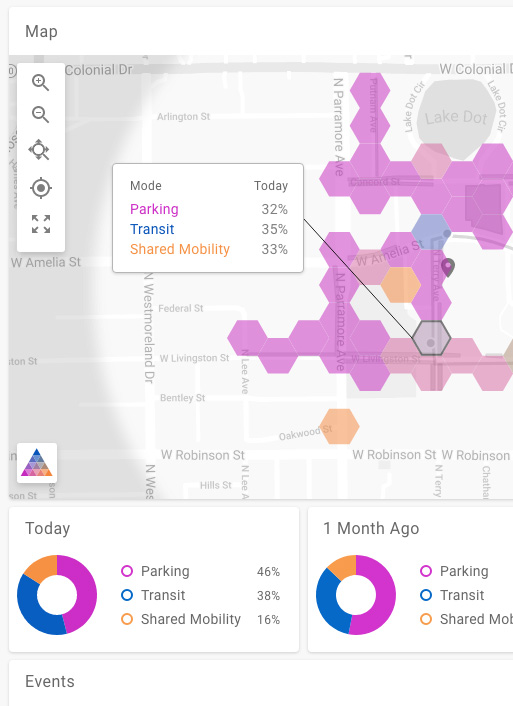
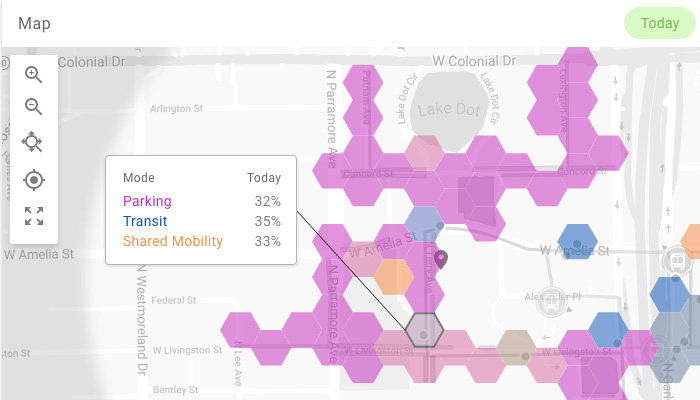
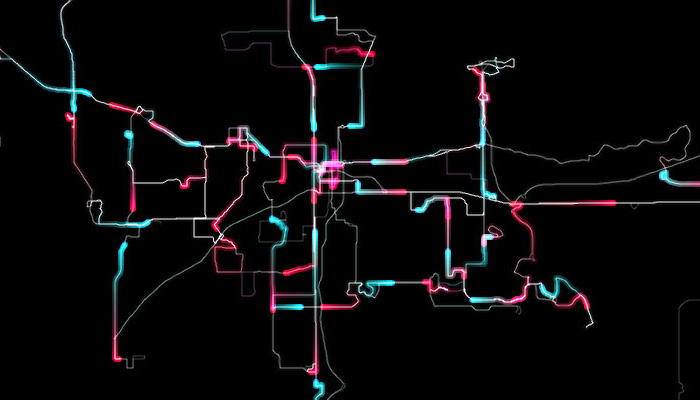
Real-time geospatial data pipelines
Spatiotemporal data, OpenStreetMap, Google Maps API, Mapbox GL, application architecture, devops
Staffing up or expanding your capabilities? Let’s chat.
“Nathan is one of those exceedingly rare people who combine communication skills and aesthetic sense with excellent and timely programming. A joy to work with.”
Anne Morgan Spalter, Artist and author of The Computer in the Visual Arts

“Nathan is well rounded and an asset to any team with his blend of creative, technical leadership, and project managerial skills. He is an expert in architecture, engineering sophisticated code, and mentoring his team towards results.”
Rajiv Menon, Founder/Solution Architect at Informulate

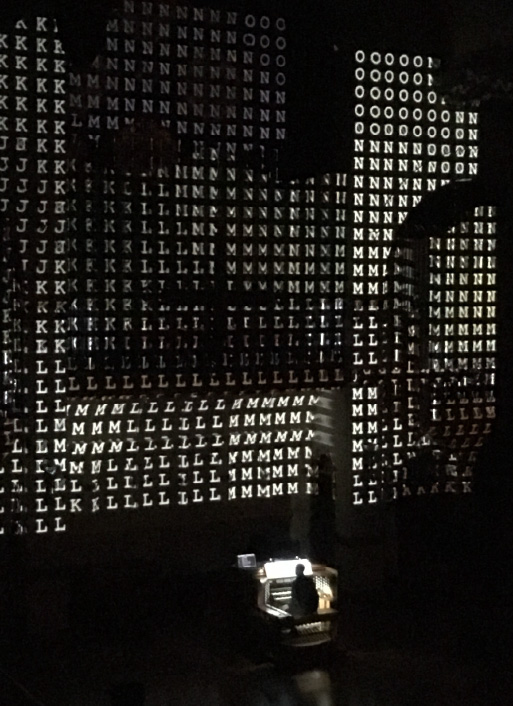
“During our creative meetings, I found Nathan to understate his abilities and stay conservative on his promises. Yet, just look at Four Dimensions, and you’ll see that his bar is just much higher than everyone else’s!”
Keith Lay, Composer